Your Smartphone is a Sensorpack

In diesem Recipie zeigen wir dir wie du ZigSim Pro eine App die Sensordaten aus deinem Handy streamen kann verwendest und mit verschiedenen Softwareumgebungen zum laufen bekommst. Dieser Post fokussiert wie diese App mit P5.js aber auch in MaxMSP und Touchdesigner genutzt werden kann. Die Codebeispiele wurden von Hanna Züllig und Thomas Knüsel zusammengetragen.
Zig Sim Pro
ist eine App die aufs Smartphone oder Tablet geladen werden kann. Sie gibt dir Zugriff auf sehr viele Sensoren die in deinem Handy verbaut sind und kann diese Sensordaten Wireless an deinen Computer senden. Wir können dadurch nicht nur beobachten was ein Handy alles potentiell aufzeichnen kann sondern wir können diese Daten auch für interaktionen nützen.
Dokumentation
Eine Ausgezeichnete Dokumentation findest du hier:
https://1-10.github.io/zigsim/
Zig Indicator Datastream etablieren
Hier kannst du ein Helperprogramm (Zig Indicator) herunterladen um die Verbindung zwischen deinem Smartphone und deinem PC zu testen:
- Windows: https://zig-project.com/release/ZIG_indicator_v1.1.0_x64.zip
- macOS: https://zig-project.com/release/ZIG_indicator_v1.1.0_osx.zip
Zig Indicator hilft dir herauszufinden welche Einstellungen für deine Übertragung die Richtige ist.
Um die Verbindung herstellen zu können sind folgende Eckdaten wichtig:
- PROTOCOL
- UDP/TCP
- IP ADDRESS
- z.B. 172.20.10.2 (beide Geräte müssen im selben Netzwerk sein.)
- PORT NUMBER
- z.B. 50000
- MESSAGE FORMAT
- JSON / OSC
- OUTPUT PORT NUMBER
- z.B. 50000
Einen ersten Test zu starten musst du die Einstellungen in deiner App (Zig Sim Pro) und dem Helperprogramm (Zig Indicator) abgleichen:
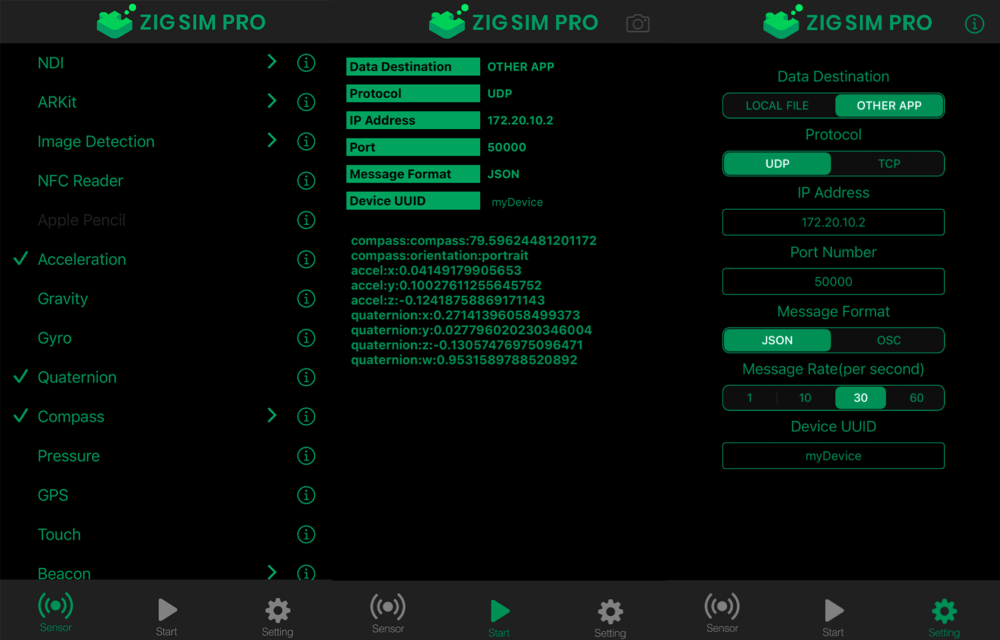
 In der Smartphone App
In der Smartphone App
- Settings:
- Protocol unbedingt UDP einstellen!
- IP gleich wie in Zig Indicator
- Port gleich wie in Zig Indicator
- Message Format unbedingt JSON einstellen!
- Sensors: Sensoren auswählen in diesem Beispiel (Acceleration, Quaternion, Compass)
- Start: Clickst du auf «Start» so sollten deine Sensoren nun gestreamt werden und im ZigIndicator abgefangen werden können.

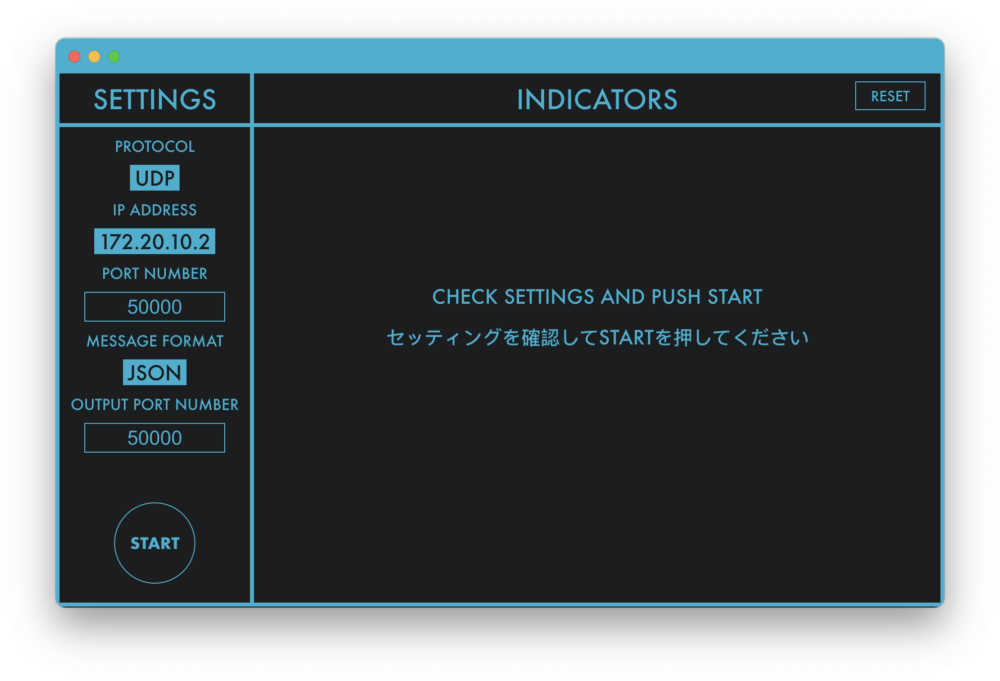
Clickst du nun bei Zig Indicator auf Start kannst du die Sensorwerte empfangen:

Wenn dieser erste Versuch erfolgreich hergestellt werden konnte können die Folgenden Experimente gestartet werden:
P5.js
Github Code Download
Um Zig Sim mit P5.js nutzen zu können müssen wir einige kleinigkeiten installieren. Diese Anleitung befasst sich mit der Installation in Visual Studio Code. Als erstes lädst du das Codepackage herunter und speicherst es an einem Ort der auf deinem Computer dafür geeignet ist. Der Ordner soll während dem ganzen Prototypen nicht verschoben werden.
Installation
Du brauchst Node.js für die folgenden Schritte falls du es noch nicht installiert hast, ist es ratsam dies jetzt zu tun.
In Visual Studio Code öffnest du den Ordner zigsimp5 mit dem Terminal und installierst die Dependecies in dem du folgenden Befehl ausführst.
npm init -y npm install express ws npm install osc ws sudo npm install -g http-server
App Einstellungen
In der Smartphone App
- Settings:
- Protocol unbedingt UDP einstellen!
- IP gleich wie in Zig Indicator
- Port gleich wie in Zig Indicator
- Message Format unbedingt OSC einstellen!
Im Server.js Script eventuell die IP und den Port (Zeile 17-21) anpassen:
// Set up UDP socket for OSC
const udpPort = new osc.UDPPort({
localAddress:"172.20.10.2",
localPort:50000
});
Beispiel Scripts starten
Nachdem du alle dependencies installiert hast und die App Einstellungen, sowie Scripanpassungen vorgenommen hast, sollte es möglich sein das Server.js script im Terminal zu starten und die Beispiele zu starten: Öffne das Terminal im Ordner zigsimp5 und füre folgenden Befehl aus:
# Terminal 1 cd zigsimp5 node server.js
Öffne ein zweites Terminal und führ folgenden Befehl aus:
# Terminal 2 cd zigsimp5/public http-server
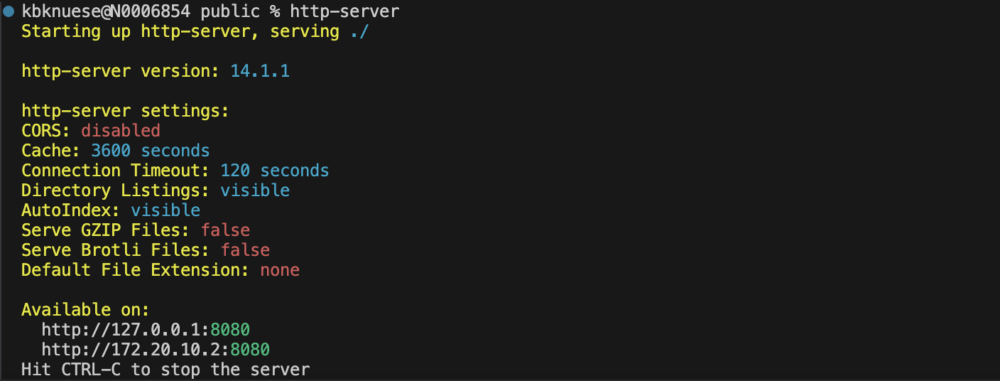
Im Terminal solltest du nun eine IP angezeigt bekommen die du in einem Browser öffnen kannst:

In meinem Beispiel ist es 127.0.0.1:8080 oder 127.20.10.2:8080 öffne ich eine dieser Adressen sehe ich das aktive Script.
Scripts auswählen
Code Beispiele
Als Beispiele haben wir dir folgendes Vorbereitet:
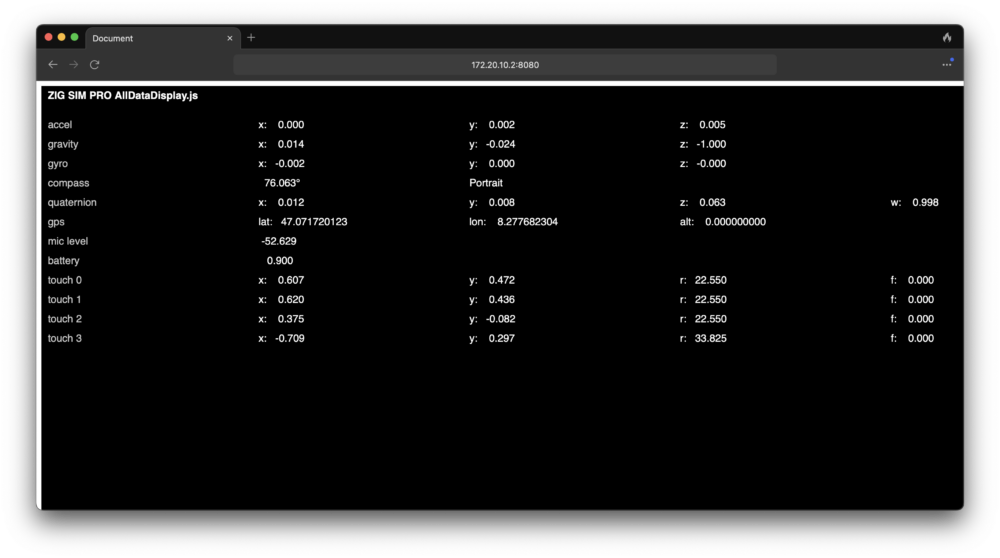
AllDataDisplay.js
Dieses Script zeigt dir diverse Sensordaten als Rohe Zahlen im Display an.
Zig Sim Pro
- Acceleration
- Gyro
- Quaternion
- Compass
- GPS
- Touch
- MicLevel
- Battery

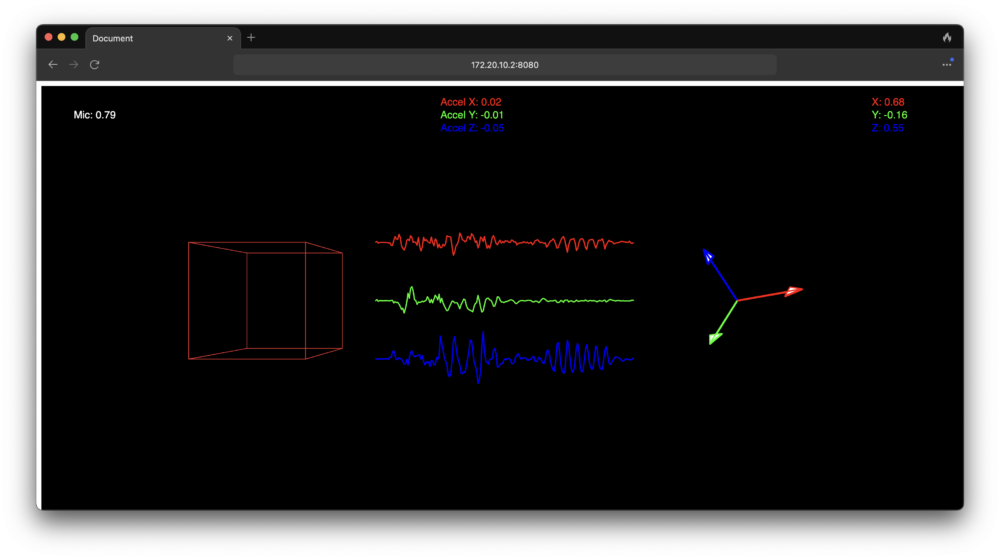
Orientation_Loudness.js
Dieses Script zeigt dir die Wirkweisen von drei Sensoren in P5.js:
- Microphone Level als Würfel der grösser wird – je lauter desto roter
- Accelerometer als Scrolling Data Plott für x, y und z Achse
- Quaternion Ausrichtung als Achsendarstellung für x, y und z Achse
Zig Sim Pro
- Acceleration
- MicLevel
- Quaternion

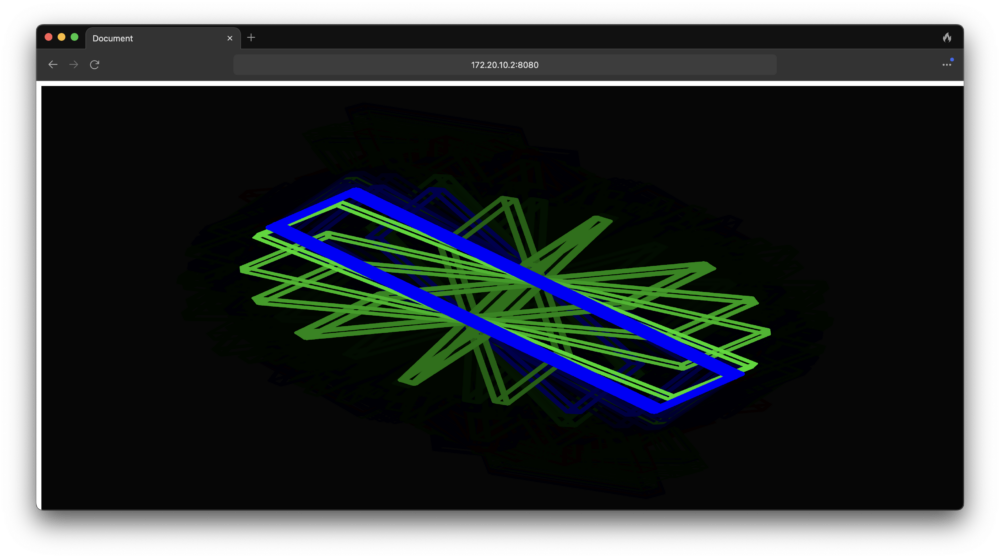
Beautyfied_Phone_Orientation_Loudness_Acc.js
Dieses Script vereint die obenren drei Sensorwerte in eine Darstellungsform:
- Orientierung (Quaternion – Wert) -> Cube Ausrichtung
- Lautstärke (Microphone Level) -> Grösse
- Accelerometer -> Farbigkeit des Cubes
Zig Sim Pro
- Acceleration
- MicLevel
- Quaternion

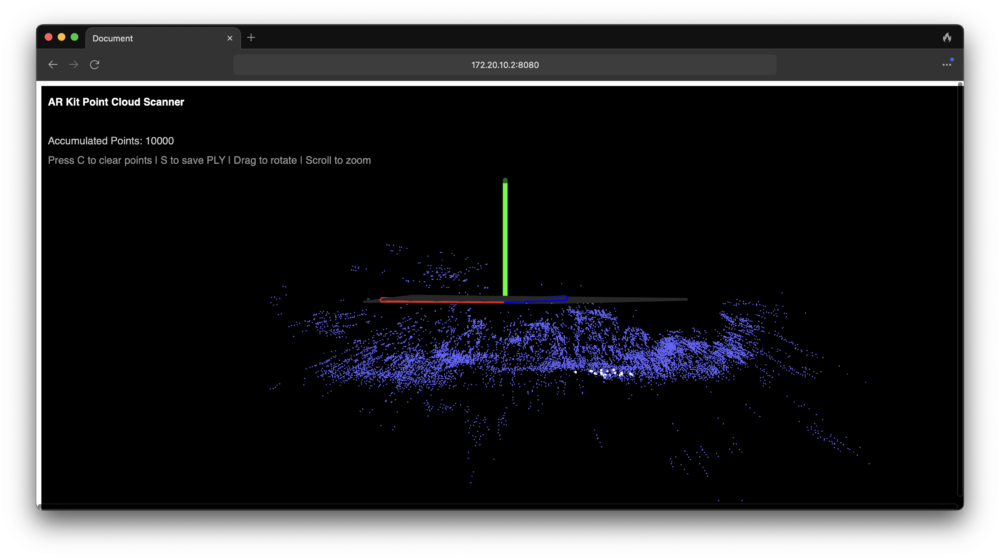
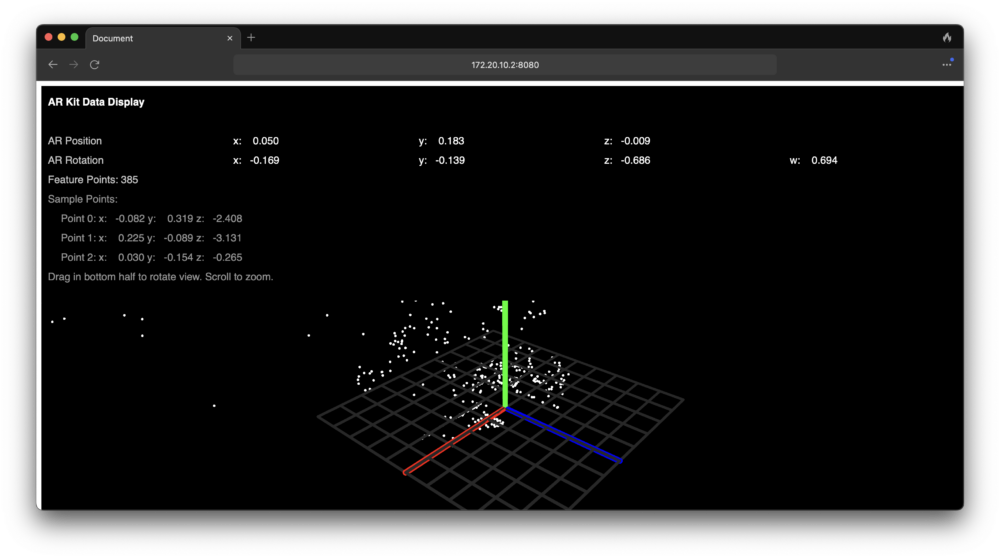
- ARKit
- Tracking Type: Device
- Feature Points: On
- ARKit
- Tracking Type: Device
- Feature Points: On

- ARKit
- Tracking Type: Device
- Feature Points: On
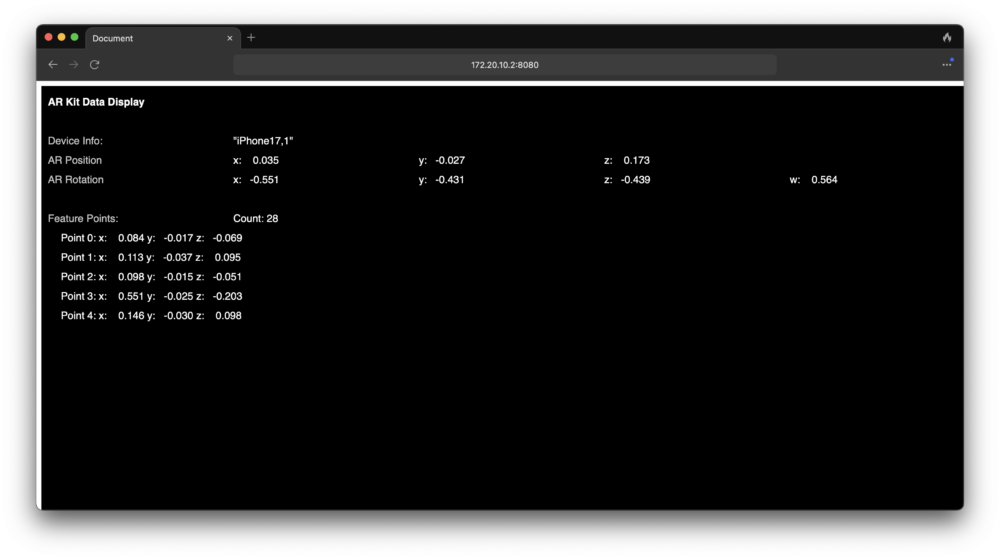
ARKit_Face_Featurepoints_DataDisplay.js
Dieses Script ist der Datadump für die Messpunkte die aus einem Gesicht gewonnen werden können.
- ARKit
- Tracking Type: Face
- Feature Points: On
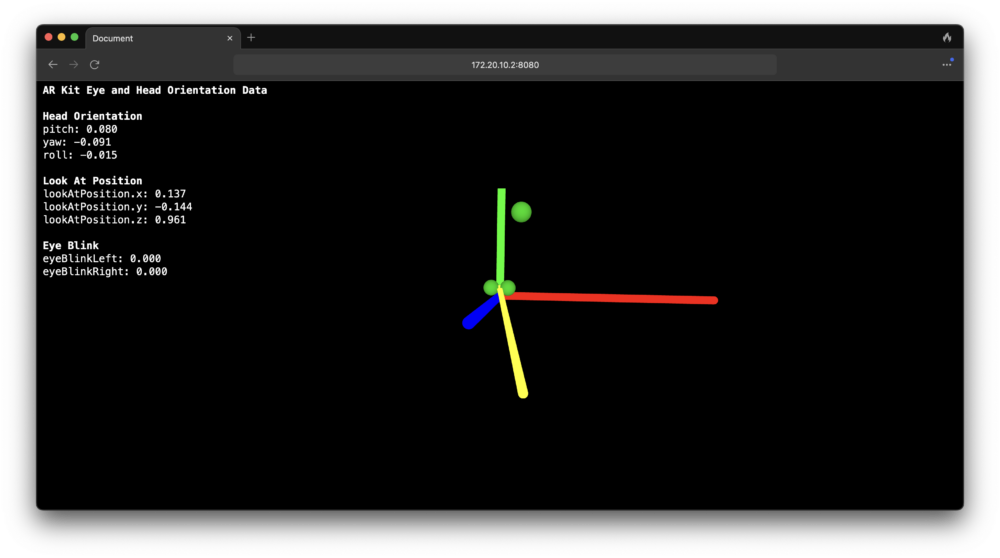
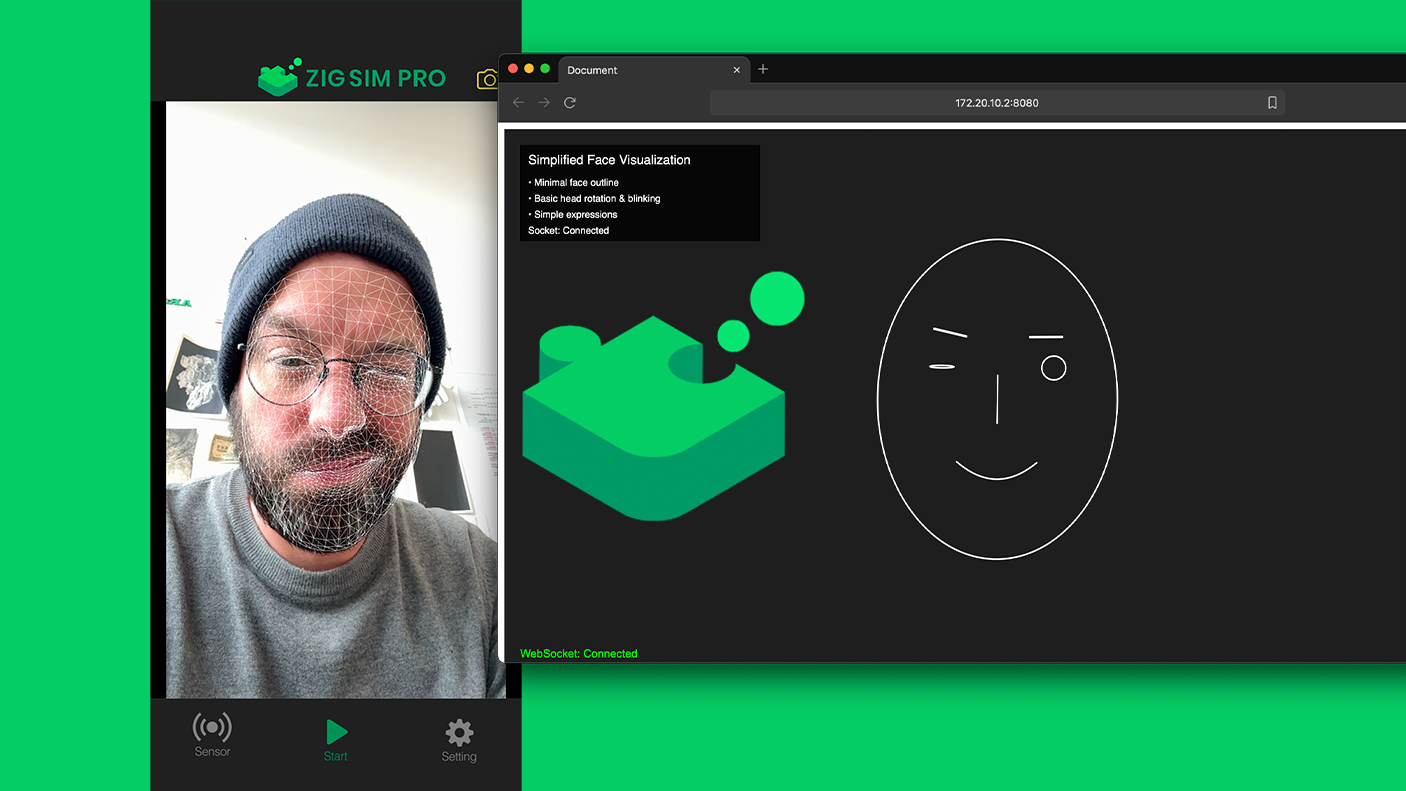
Dieses Script ist ein rudimentärer «Spiegel» der deine Kopfbewegungen, dein Blinzeln und deine Blickachse aufzeigt.
Zig Sim Pro
- ARKit
- Tracking Type: Face
- Feature Points: On
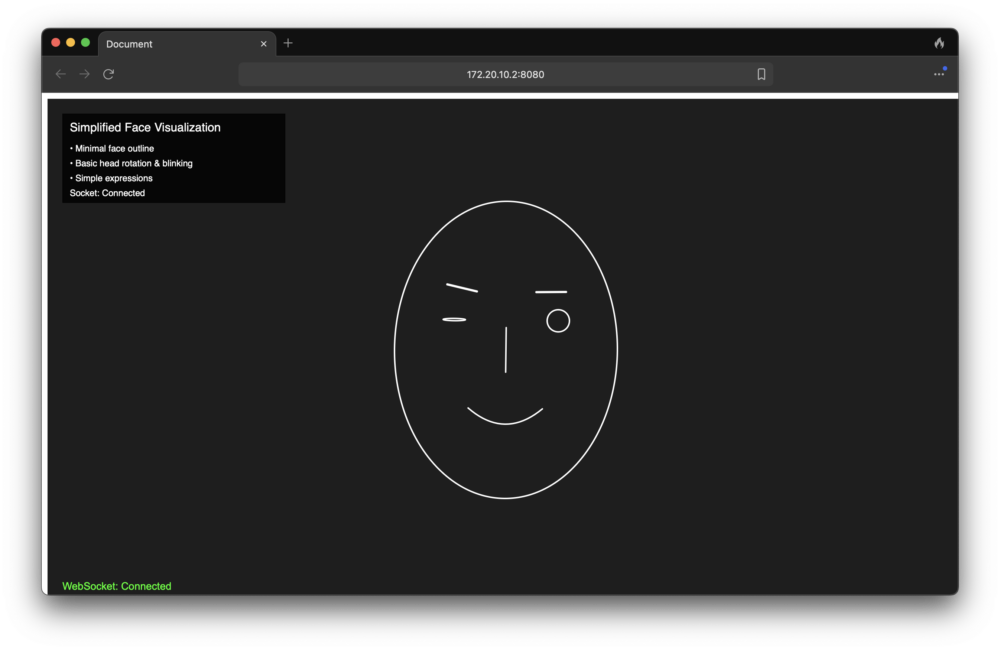
Dieses Script ist ein rudimentärer «Spiegel»der ein simples Gesicht animiert.
Zig Sim Pro
- ARKit
- Tracking Type: Face
- Feature Points: On
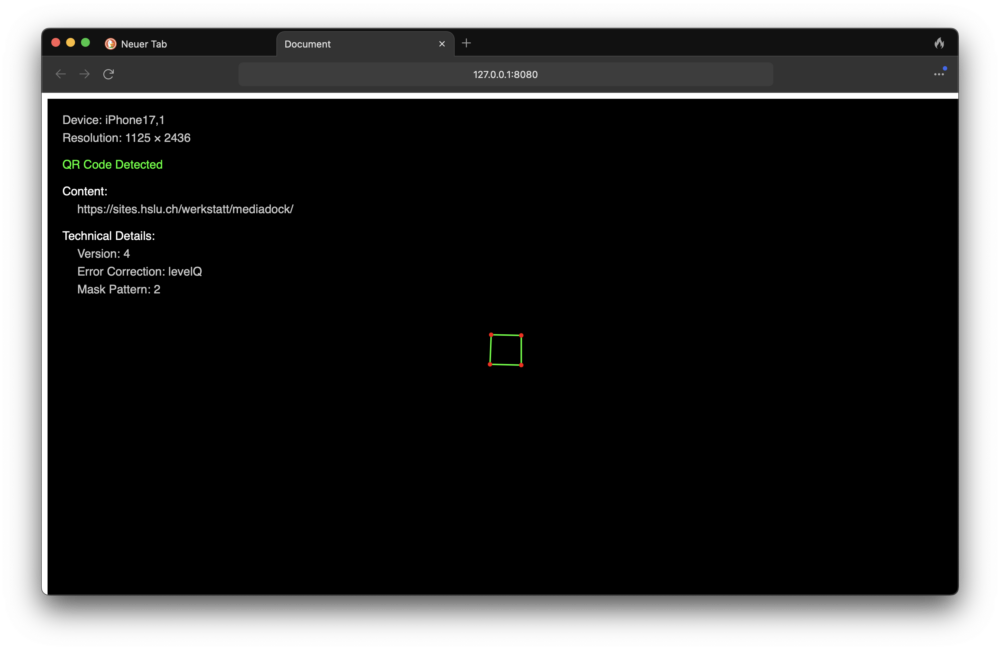
 ImageDetection_QR.js
ImageDetection_QR.jsDieses Script Zeigt dir die Basisdaten des QR Detectors an.
Zig Sim Pro
- Image Detection
- Tracking Type: QR

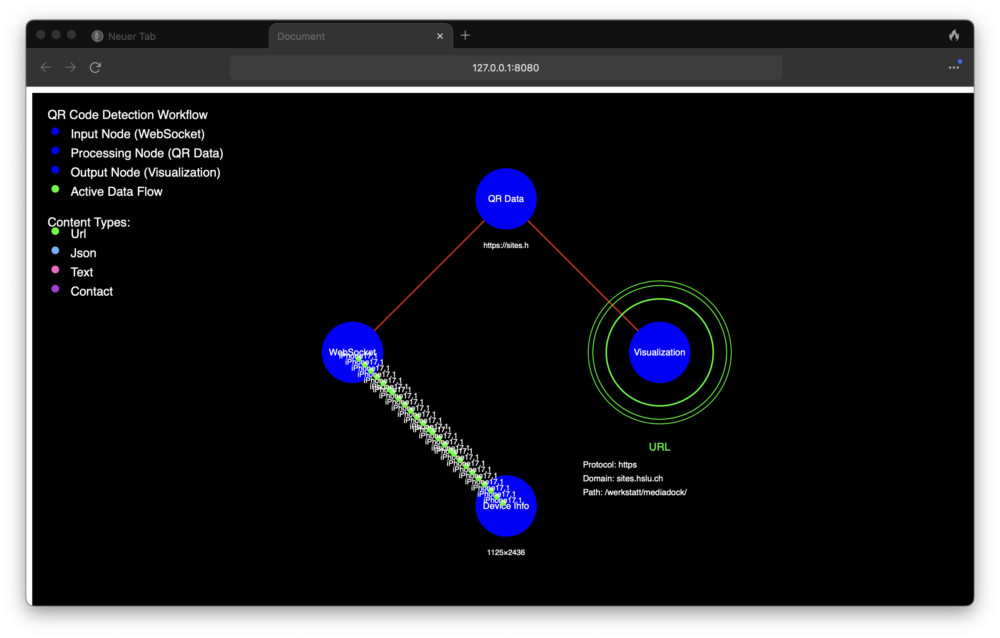
Dieses Script Zeigt dir die Funktionsweise des QR Detectors an. Es ist auch Möglich verschiedene Typen von QR Codes zu identifizieren.
Zig Sim Pro
- Image Detection
- Tracking Type: QR

Die Beispiele die wir im P5 gezeigt haben sind auch in anderen Programmierumgebungen nutzbar.
MaxMSP
Diese App habe ich auf Federico Fonderaro`s Video auf seinem Youtube Channel»Amazing Max Stuff» entdeckt und alle nachfolgenden Beispiele basieren auf seinem gezeigten Video. Falls euch diese Beispiele helfen, lasst ihm ein Like da oder bezahlt ihm einen Kaffee! Federico bringt immer wieder interessante Videos raus – eine Empfehlung!
Touch Designer
Das Example Script von ZigSim findest du auch auf unserem Github account. Das Tutorial findest du hier: https://1-10.github.io/zigsim/tutorial.html#using-touchdesigner